Дизайн и верстка
Под хаком подразумевается метод, позволяющий воспринимать CSS только™ определенному браузеру.
Хаки могут использоваться не только™ для исправления багов в верстке, но
и в случае™ использования определенных особенностей браузера для
ускорения рендеринга web-страницы в нём (к примеру CSS3-свойства)
Кросс-браузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично.
Хак — исправление ошибки или добавление новой функции посредством использования другой недокументированной или некорректно реализованной особенности. (с) Lurkmore
Грязный хак — это быстрое решение какой-либо проблемы, в основном в краткосрочной перспективе, лишающее сущность код внутренней красоты и дисгармонирующее с её внутренним устройством. (с) Lurkmore
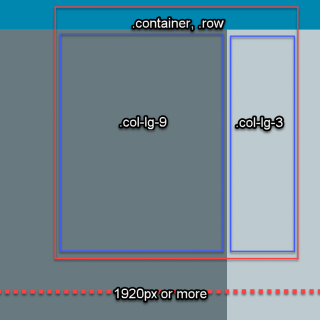
Как сделать колонки одинаковой высоты - все варианты будут разобраны для двухколоночного макета страницы, но они также будут работать для трёх и более колонок (с небольшой модификацией). Часть примеров реализуется на чистом CSS, другие используют JavaScript.
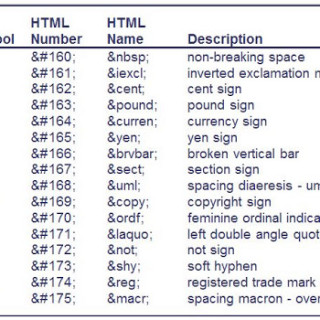
Для отображения символов, которых нет на клавиатуре, применяются специальные знаки, начинающиеся с амперсанда (&) и заканчивающиеся точкой с запятой (;). В таблице приведены некоторые популярные спецсимволы.
Что такое Безопастный шрифт - это шрифт который по умолчанию присутствует во всех браузерах под любой операционной системой, начиная с самых ранних. Читать подробней список